1. Overview
The document is written to summarize my contributions to the CS2103T project. As a group, we have morphed Addressbook-Level4 into a new bookmark app: SaveIt. I am mainly in charge in the UI part in the project.
SaveIt is geared at keeping track of the issues that the user finds and their solutions found on the Internet.SaveIt is optimized for those who prefer to work with a Command Line Interface (CLI). But it still has the benefits of a Graphical User Interface (GUI) created with JavaFX. It is written in Java, and has about 10 kLoC.
2. Summary of contributions
-
Major enhancement: Redesign the list panel in GUI
-
What it does: It allows the users to view solutions and issues in the list panel when they are at the specified directory.
-
Justification: This feature improves the product significantly because it allows the users to manage the data in the form of a directory system. This enhancement is important as morphing changes the original UI and model structure of Addressbook-level 4, the new GUI is more user-friendly.
-
Credits: Addressbook-level 4.
-
-
Minor enhancements: There are three minor enhancements as listed below:
-
Add a home command that allows the user to return to home directory for edition.
-
Refactor the selection command that allows the user to change edit directory.
-
Enable the user to load solution web-page.
-
-
Code contributed: [Functional code]
-
Other contributions:
-
Project management:
-
Manage releases
v1.2on GitHub
-
-
Improve JUnit tests:
-
Documentation:
-
Community:
-
3. Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Selecting an issue/solution : (s)select
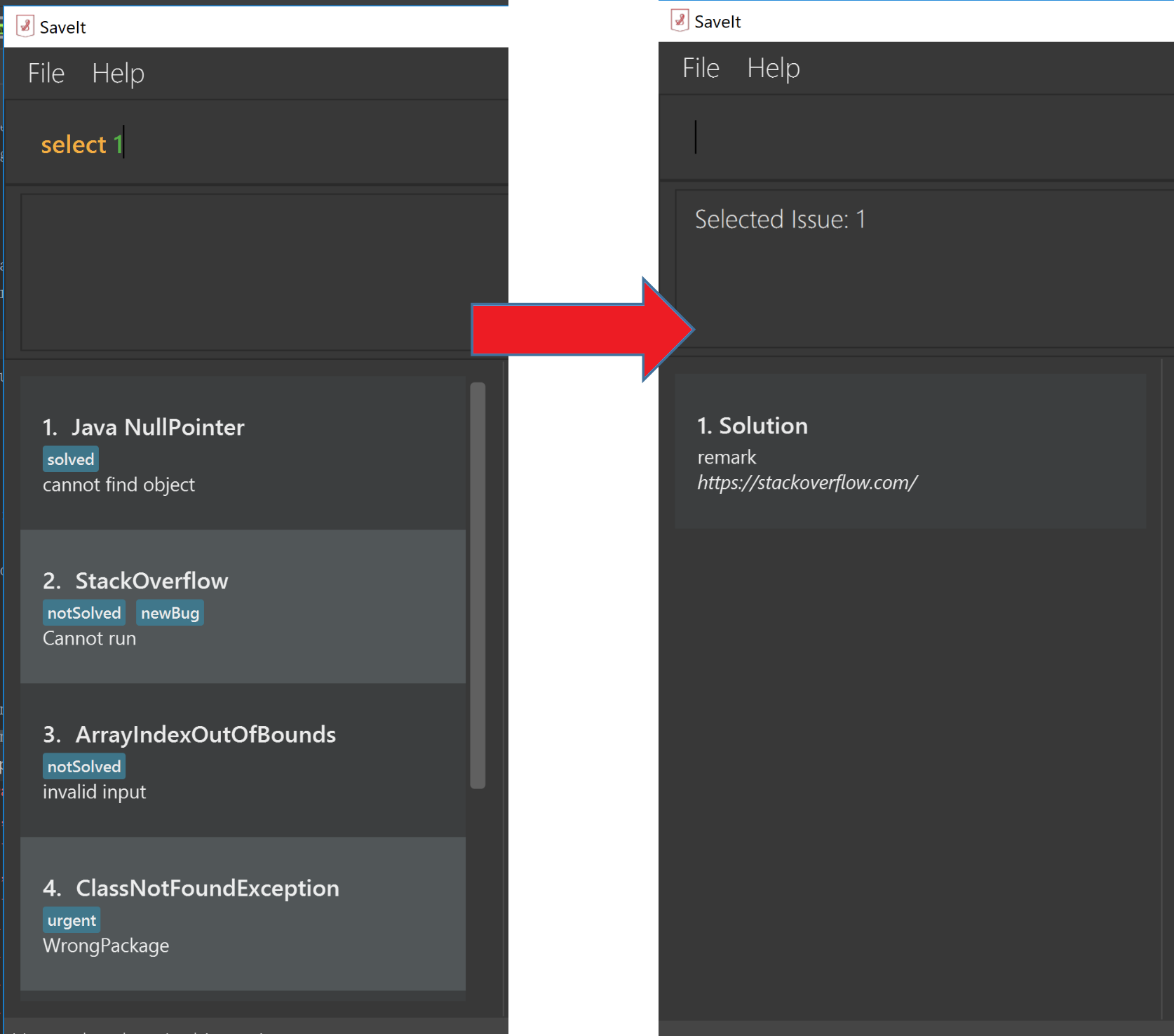
If the user is at the home directory, the command selects an issue identified by the index number used in the issue panel. The command also displays the solutions of the selected issue in the solution panel. Now the edit directory is changed to issue level.
|
Format: select INDEX
Example:
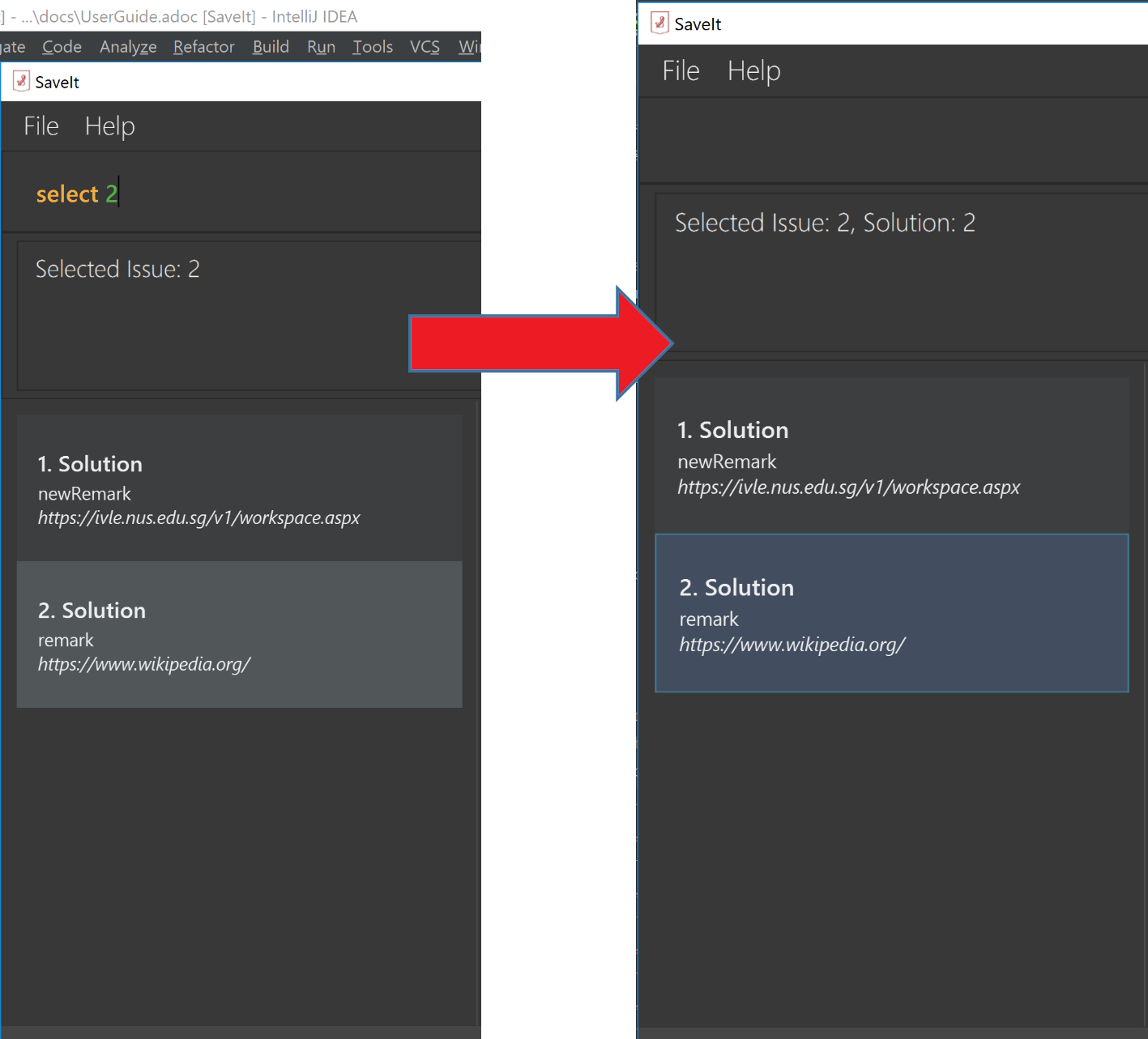
If the user is at the issue directory, the command load the web link of the indexed solution in the built-in browser.
Example:
|
Returning to home directory : (hm)home
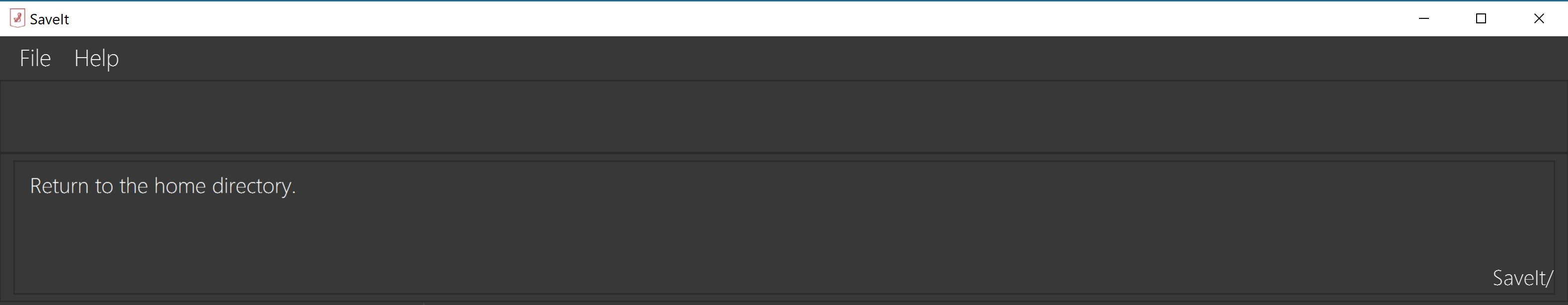
Changes the current editing directory to the home directory. Besides, Shows a list of all issues in the list panel by index.
Format: home
Examples:
|
4.Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Directory Level Model
SaveIt manages a list of issues, with each issue containing a list of solutions. To manage the data with two-level structure, SaveIt implemented a directory model in the Model component and UI component.
Current Implementation
Currently a directory class is maintained in SaveIt. It consist of root level and issue level.
The solution level is disabled for now as the complexity of current version of SaveIt
does not require the three-level directory system.
Command Execution
Before any command is executed,
it will query the current directory and determine the command result.
Some commands will have different command word and command result at different directory, such as:
edit, add. Some commands can only be executed at root level
, such as sort, addtag, refactortag, find, findtag.
Home Command
To traverse between root and issue level, a new command home is added to the command list.
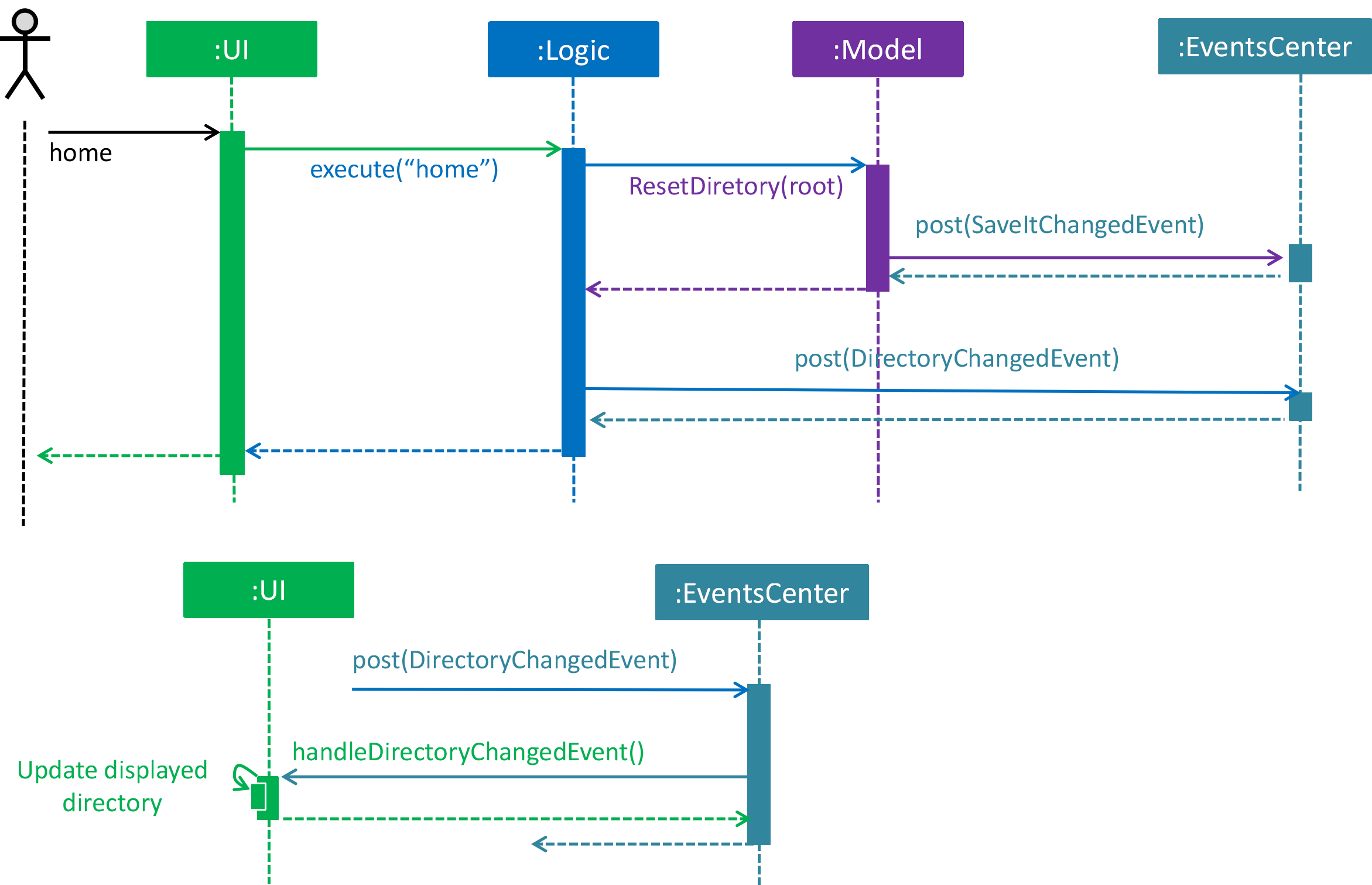
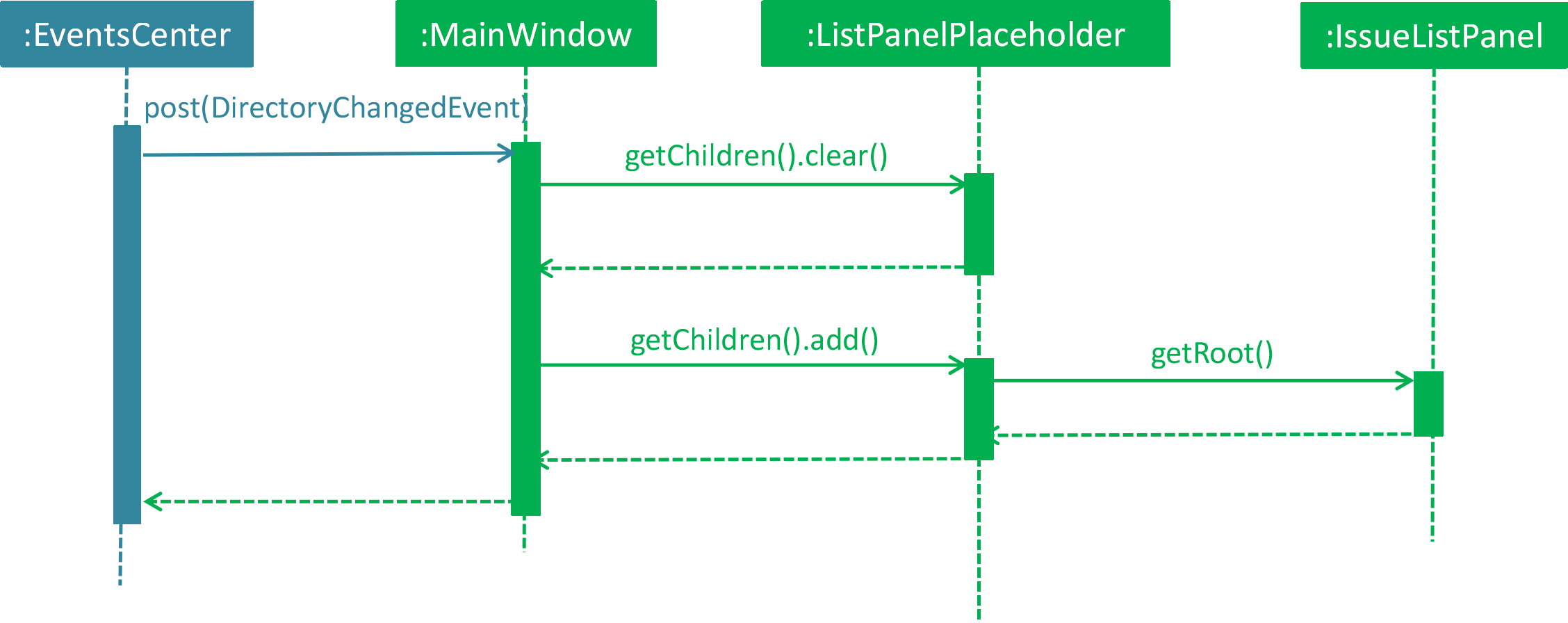
home Command changes the current directory to root level and post DirectoryChangedEvent,
which invokes the UI to load the issue list in the list panel. It is shown in the sequence
diagram below

Design Consideration
Aspect: How to manage the issues and solutions with two-level structure
-
Alternative 1 (current choice): Implement a directory level model explicitly.
-
Pros: The data structure is clearer. Target users are familiar with director level system, such as file system in Linux.
-
Cons: Changing directory may be inconvenient for users.
-
-
Alternative 2: Manage the issue-solution structure by specifying index in commands.
-
Pros: No need to change the previous structure.
-
Cons:The structure is not clear and the users may be confused.
-
UI Enhancement
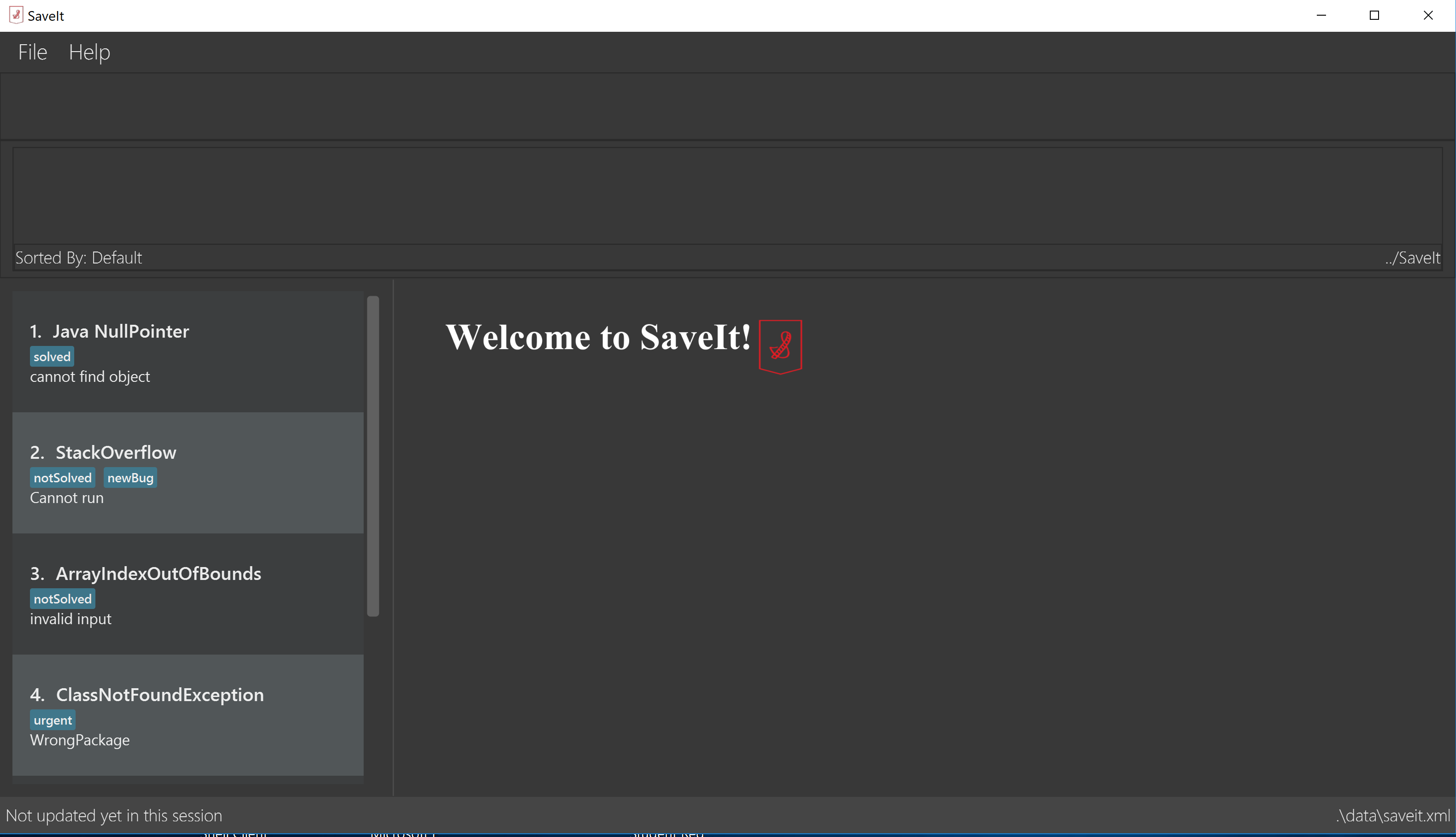
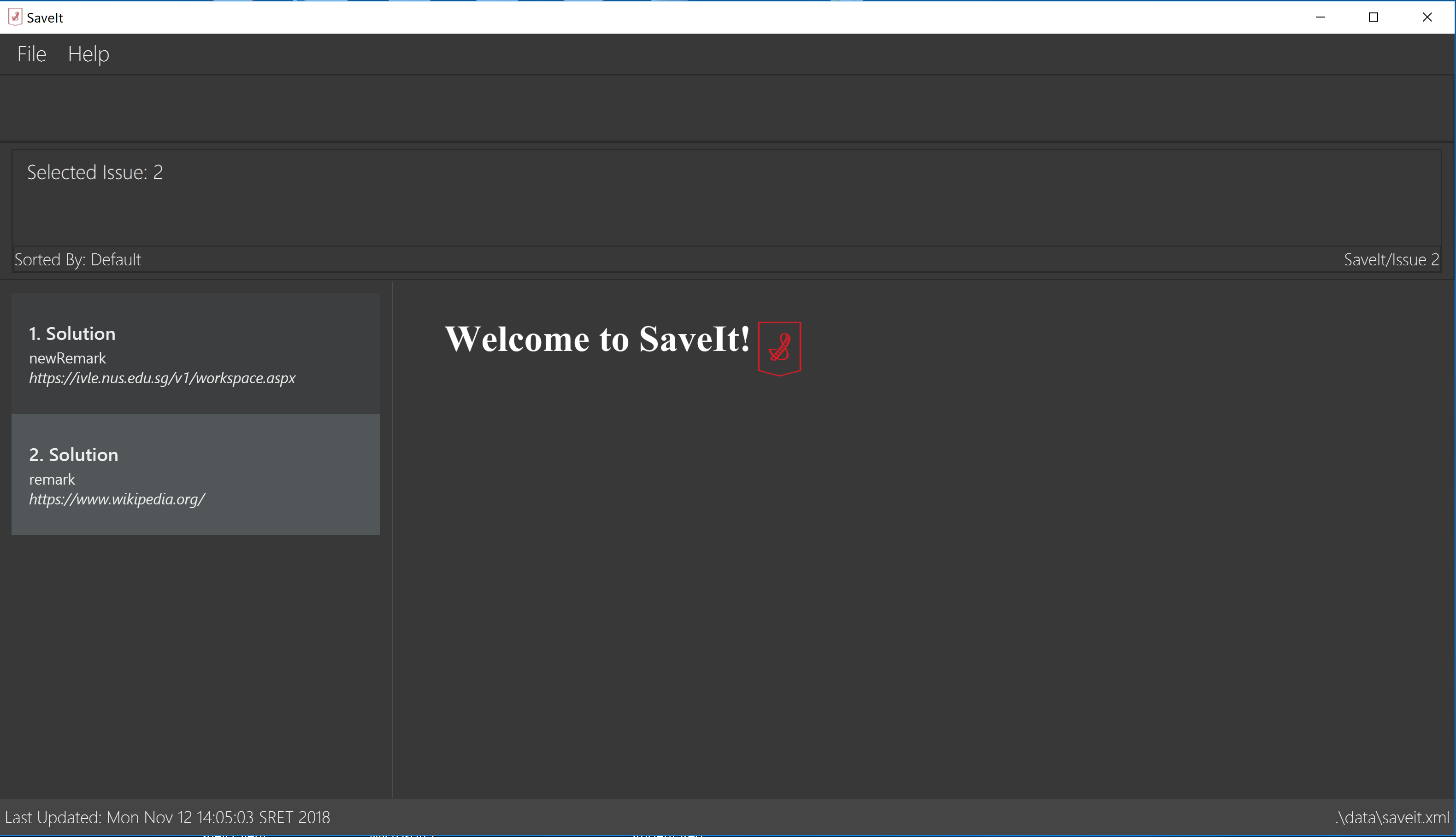
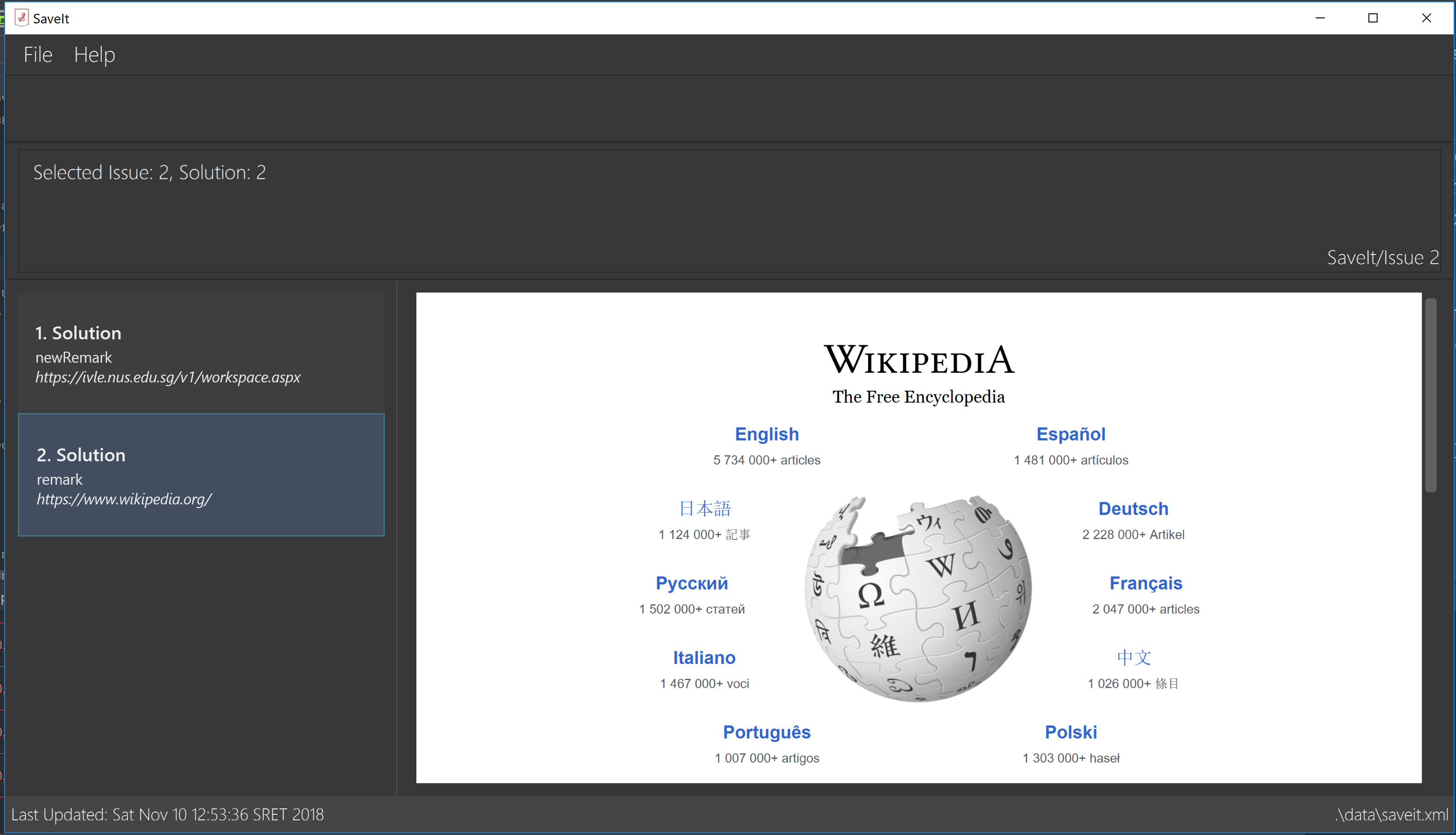
The figures below show the current UI for SaveIt v1.4.


In the above figures, the left column is the list panel which displays the list of issues or the list of solutions. The browser panel at bottom right displays the web page of the url as in the solution link. When no page is loaded, it displays the default page as above. Whenever a solution is selected, the browser panel loads the url given in the solution link as below.

Current Implementation
Currently the list panel implements a two-level structure. When the directory is at root level, it displays
a list of issues. When the directory is at issue level, it displays the solution list of the selected issue.
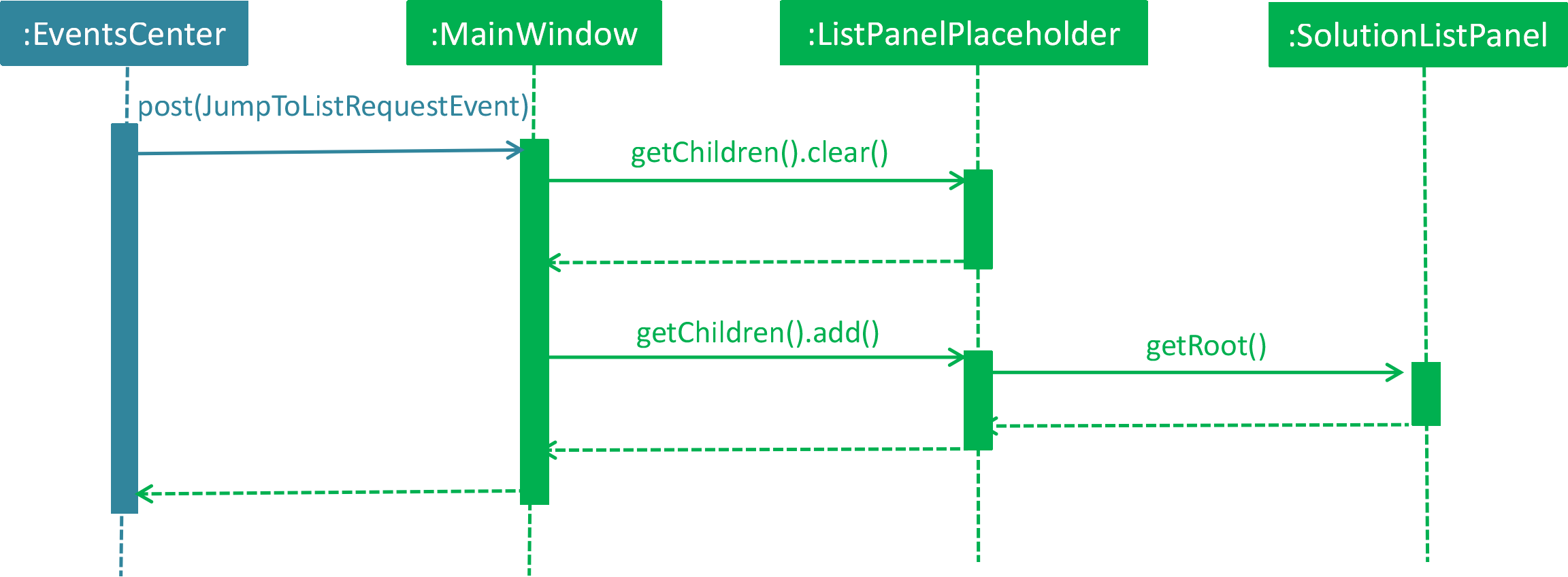
The list panel interacts with other components through DirectoryChangedEvent and JumpToListRequestEvent.
The sequence diagram is as shown below.


Design Consideration
-
Alternative 1 (current choice): Use one panel and switch between the two list.
-
Pros: The panel takes less space. It also represents the directory structure model in UI.
-
Cons: Need to switch between lists. Cannot display the issues while displaying the solutions.
-
-
Alternative 2: Use two panels to display the issue list and solution list.
-
Pros: Both lists can be viewed at the same time. Implementation is easier.
-
Cons: It takes too much space in the UI.
-