PROJECT: SaveIt
1. Overview
This project portfolio is intended to document my contributions to the development of SaveIt App.
SaveIt is an issue tracker application targeting programmers. It provides a platform for storing, managing and viewing their programming related issues during daily practices. It was developed as part of the module requirements for CS2103T (Software Engineering).
2. Summary of contributions
-
Major enhancement: Enhance the ability to edit
issue,solutionandtag.-
What it does: This feature allows a user to edit any fields in an issue and solution. Also it improves flexibility to edit tags. (Relevant commands:
edit,addtagandrefactortag) -
Justification: This feature improves this application significantly, by reducing the amount of time needed to edit existing entries, instead of deleting the issue and adding a new issue.
-
Highlights: This feature allows users to edit issue and solution easily. Also, they can add tags by range of indexes and change tags for all issue entries easily. It requires a depth analysis of different conditions to judge if the command is valid.
-
-
Minor enhancements:
-
Implement
command highlightfeature: Allows users to differentiate their inputs by highlighting command word, index, parameters and values in different colors. -
Implement
command aliasfeature: Allows users to type less command words but achieve the same functionality. -
Morph the application from AddressBook Level 4 to SaveIt app. #30, #44
-
-
Code contributed: [Functional code]
-
Other contributions:
-
Project management:
-
Manage releases v1.1, v1.3.* - v1.4.* (6 releases) on GitHub.
-
Manage milestones and check issue status on GitHub.
-
Set up
Code CoverageandCode Qualitybadges for tracking of project status.
-
-
Enhancements to existing features:
-
Documentation:
-
Community:
-
3. Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
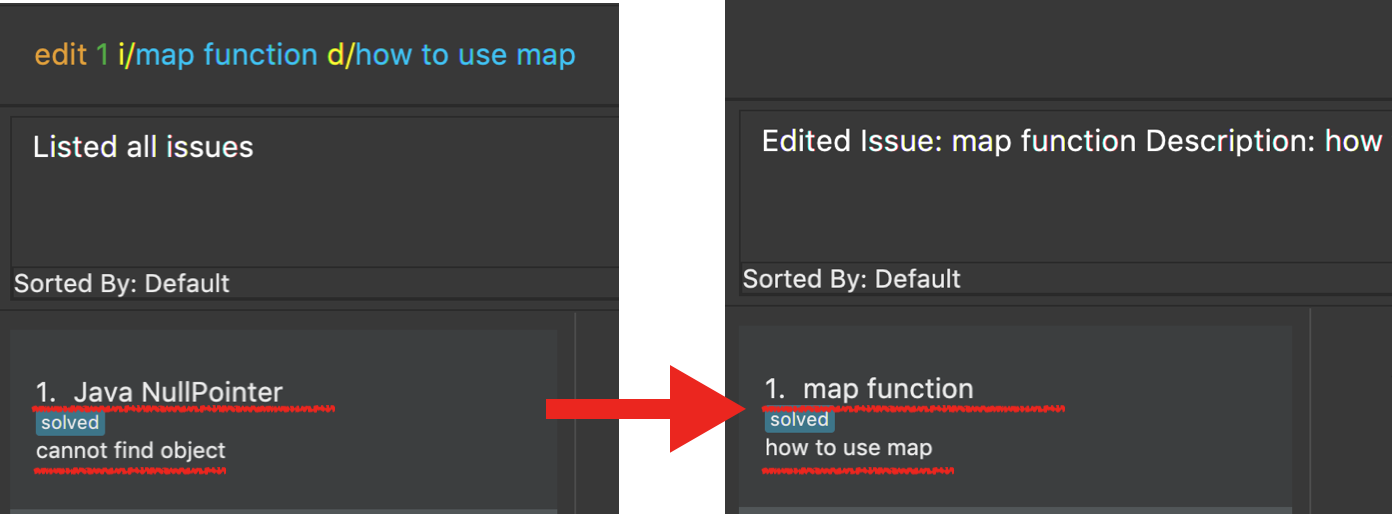
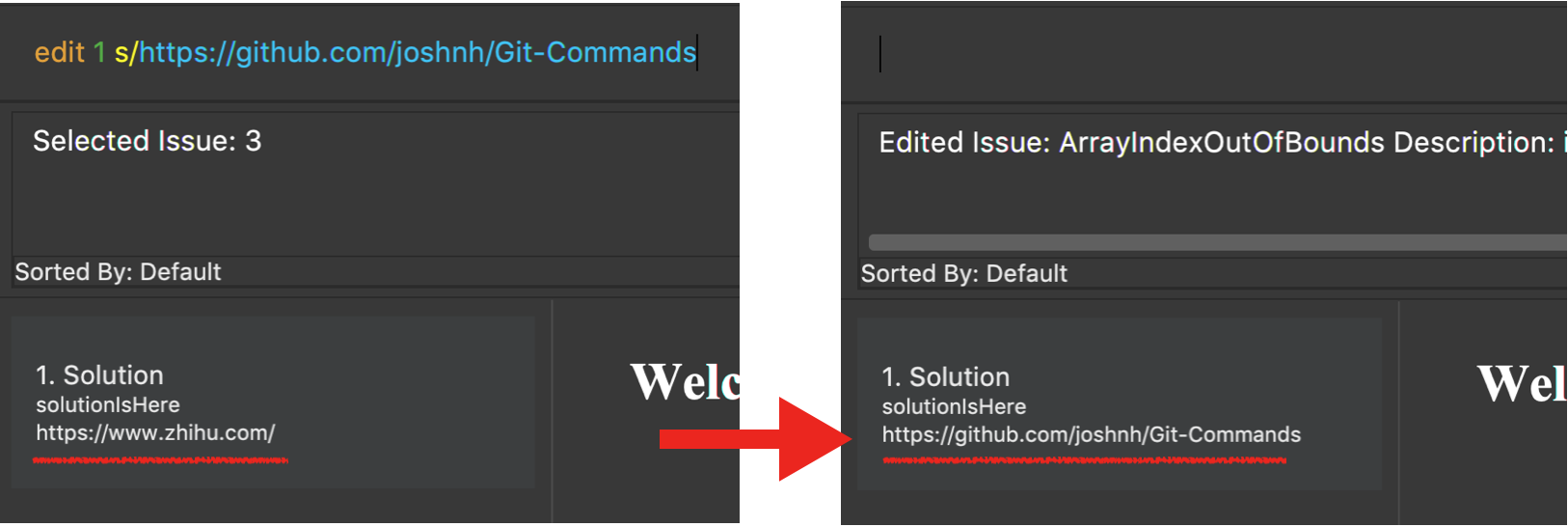
3.1. Editing: (e)edit
Edits an issue in the SaveIt App.
Format: edit INDEX [i/NEW_ISSUE] [d/NEW_DESCRIPTION] [t/TAG]…
Edits a solution in an exit solution in the issue.
Format: edit INDEX s/NEW_SOLUTION_LINK r/NEW_SOLUTION_REMARK
|
Examples:
|
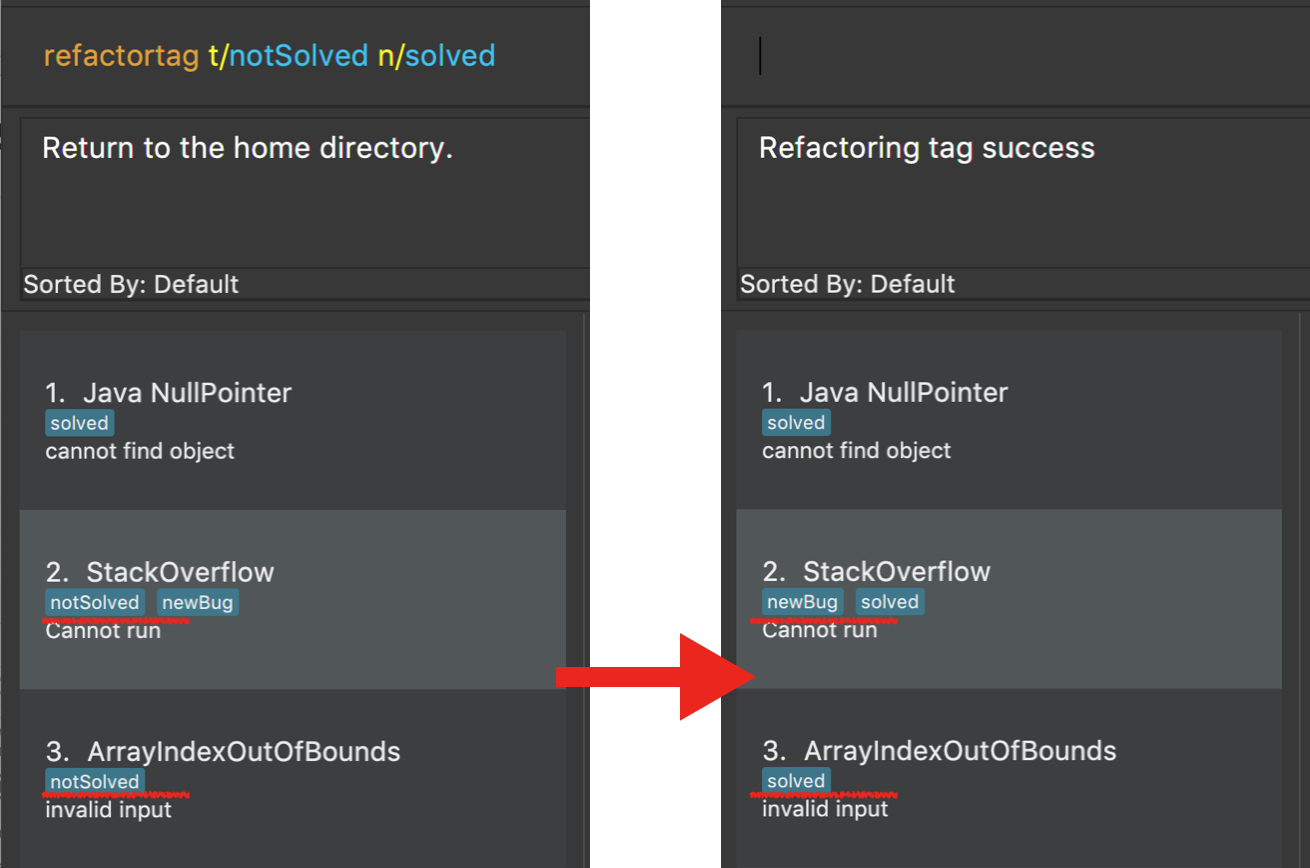
3.2. Refactoring tag: (rt)refactortag
Renames or removes a specific tag for all entries with that tag.
Format: refactortag t/OLD_TAG [n/NEW_TAG]
|
Examples:
|
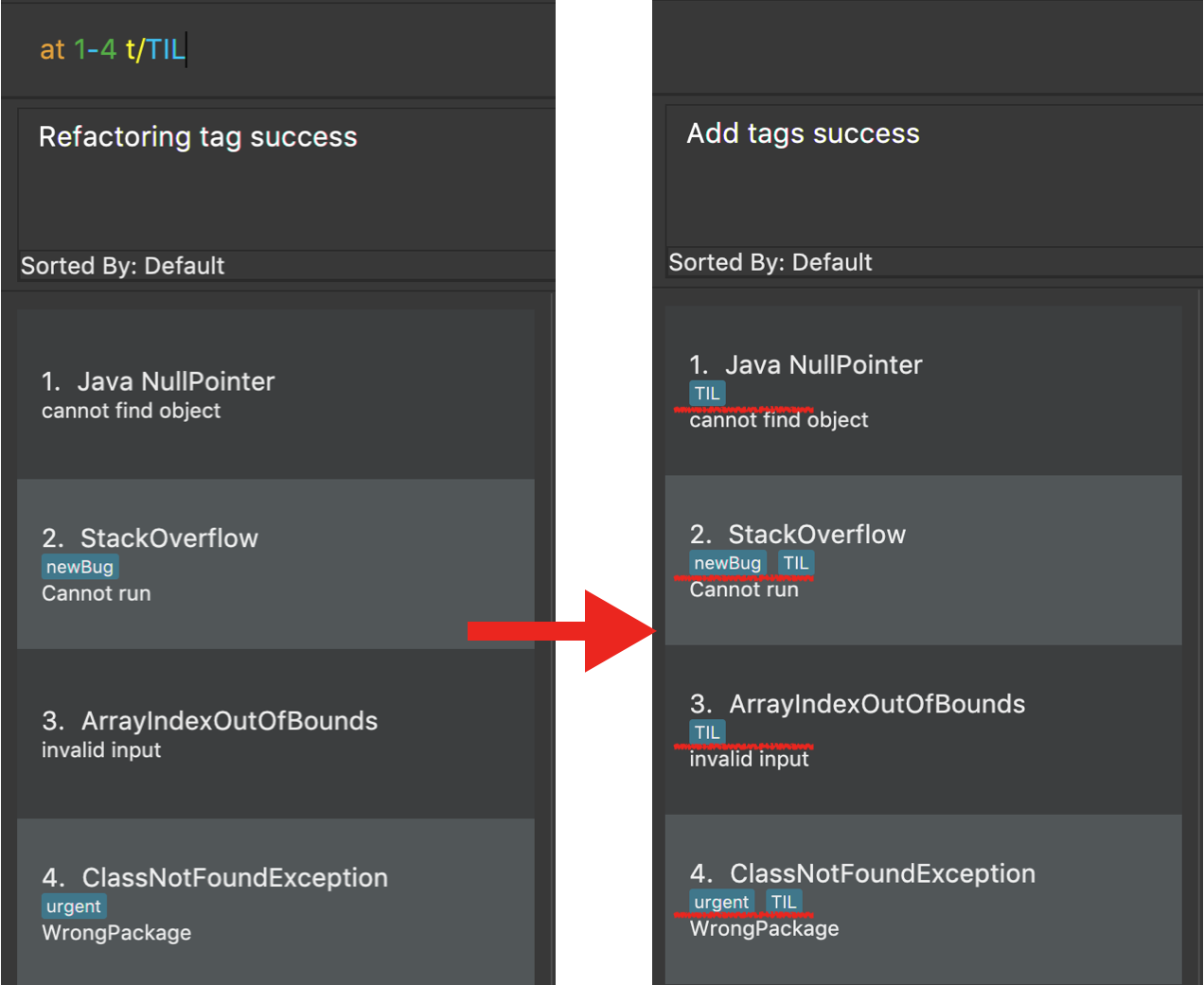
3.3. Adding tag: (at)addtag
Adds tags for issue(s).
Format: addtag INDEX t/TAG1 [t/TAG2]…
Examples:
|
3.4. Highlighting command parameters
When the user types the command in the command line, it is difficult for user to distinguish his inputs and parameters. Hence highlighted command is essential to help user to differentiate the parameters and values that he inputs.
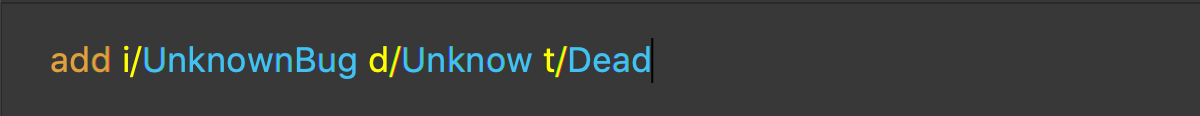
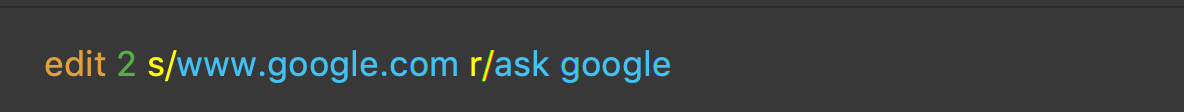
Examples:
|
4. Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
4.1. Edit Feature
The edit feature allows users to edit any field of the issue and solution.
4.1.1. Current Implementation
The edit mechanism is facilitated by editCommandParser and editCommand. Users are allowed to edit any field in the issue list.
The editCommandParser extends Parser and implements the following operations:
-
editCommandParser#parser(String args)-
Checks the arguments for empty strings and throws a
ParseExceptionif empty string is found. -
Analyses the argument to check if it is a valid command format. If it is a valid format, it will set the corresponding filed using
EditDescriptor. There are two types format.-
edit issue: edit Index i/statement d/description t/tag1 t/tag2 …
-
edit solution:
edit Index s/https://www.dummysolutionlink.com r/remark.
-
-
If it fails to parse the command, it will throw ParseException and display edit command usage message.
-
editCommand#execute(Model model, CommandHistory history)-
Analyses the user in the home directory or issue directory. Since the home directory can only edit issues, if user provides solution related command, it will fail to execute. Also, in the issue directory, it only allows to edit solution, it will fail to execute the issue related command. Then it will throw
CommandExceptionand show wrong directory information. -
Checks if the user index in editDescriptor is larger than the size of the issue list or solution list.
ThrowCommandExceptionand show invalid index warning. Otherwise, call the functionmodel.updateIssue(issueToEdit, editedIssue)to update issue list.
-
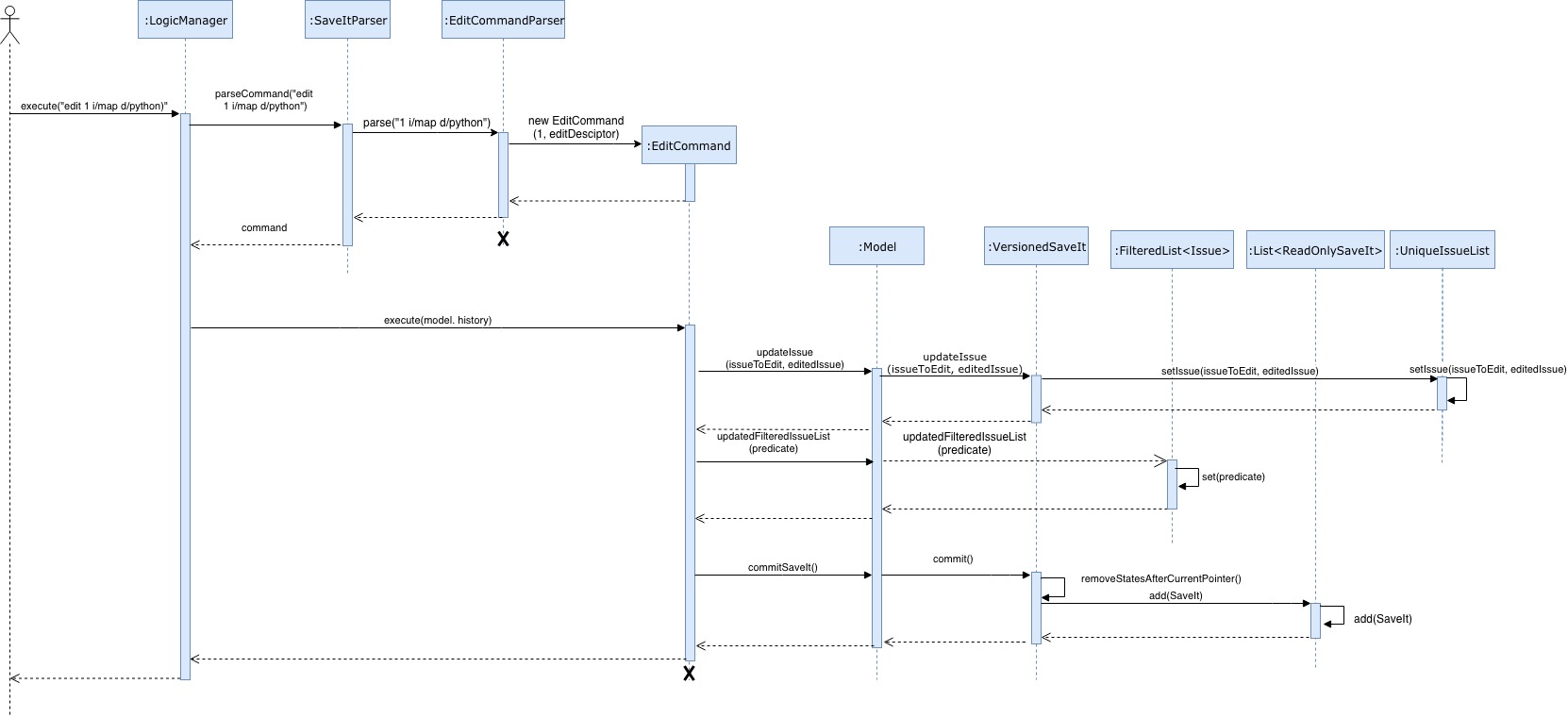
Please refer to the Sequence Diagram below for the illustration of edit operation.

4.1.2. Design Consideration
-
Alternative 1 (current choice): Update the whole issue fields when every single field needs to edit.
-
Pros: It is easy to implement in current implementation.
-
Cons: It may have performance issues regarding memory usage.
-
-
Alternative 2: Update the specific data field instead of updating the whole issue.
-
Pros: It will use less memory.
-
Cons: It has lower security if the issue is the mutable object.
-
4.2. Refactor Tag Feature
The refactor tag feature allows users to rename or remove a specified tag for all entries with that tag.
4.2.1. Current Implementation
The refactor tag mechanism is facilitated by RefactorTagCommandParser and RefactorCommand.
The RefactorTagCommandParser extends Parser and implements the following operations:
-
refactorTagCommandParser#parser(String args)-
Checks the arguments for empty strings and throws a
ParseExceptionif an empty string is found. -
Analyses the argument to check if it is a valid command format. Users are not allowed to provide other prefixes, except
t/andn/in refactor tag command.-
t/the tag that user wants to refactor, which must be input by users, otherwise throwsParserExceptionand shows refactor tag command usage message. -
n/the new tag that the user wants to replace the original one with, which is optional. (if the user does not provide, then remove the original one)
-
-
If it fails to parse the command, it will throw ParseException and display refactor tag command usage message.
-
refactorTagCommand#execute(Model model, CommandHisotry history)-
updates the issue list and returns success message if it has edited an issue, otherwise shows an unsuccessful message.
-
Iterates all the issues in the saveIt, if it contains the old tag, it will replace with the new tag if provided. Then update the list.
-
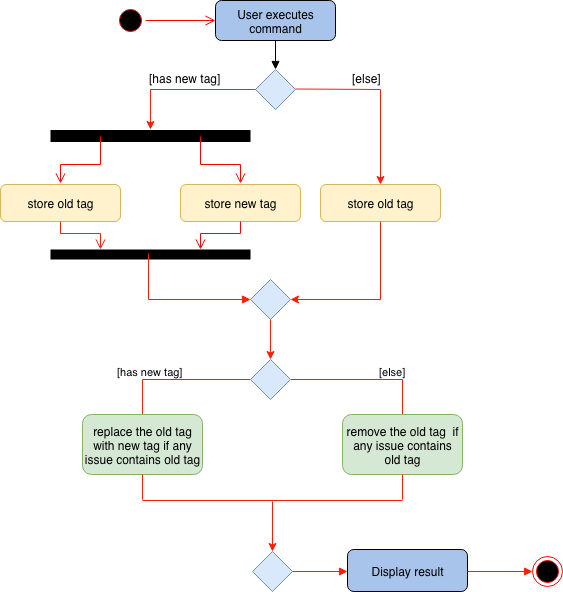
Please refer to the Sequence Diagram below for the refactor tag operation.

4.2.2. Design Consideration
Aspect: Implementation of RefactorTag command parser.
-
Alternative 1 (current choice): Allows only to rename or remove the old tags that user input lastly.
-
Pros: It is easy to implement.
-
Cons: It is inconvenient if the user wants to replace multiple tags once.
-
-
Alternative 2: Allows to rename or remove multiple old tags with multiple new tags.
-
Pros: It is convenient for users to replace or remove the tags once.
-
Cons: It is not clear for users to see the changes since tags are displayed disordered.
-
4.3. Add tag Feature
The add tag feature allows users to add Tag(s) to specified Indexed issues.
4.3.1. Current Implementation
The add tag mechanism is facilitated by AddTagCommandParser and AddTagCommand.
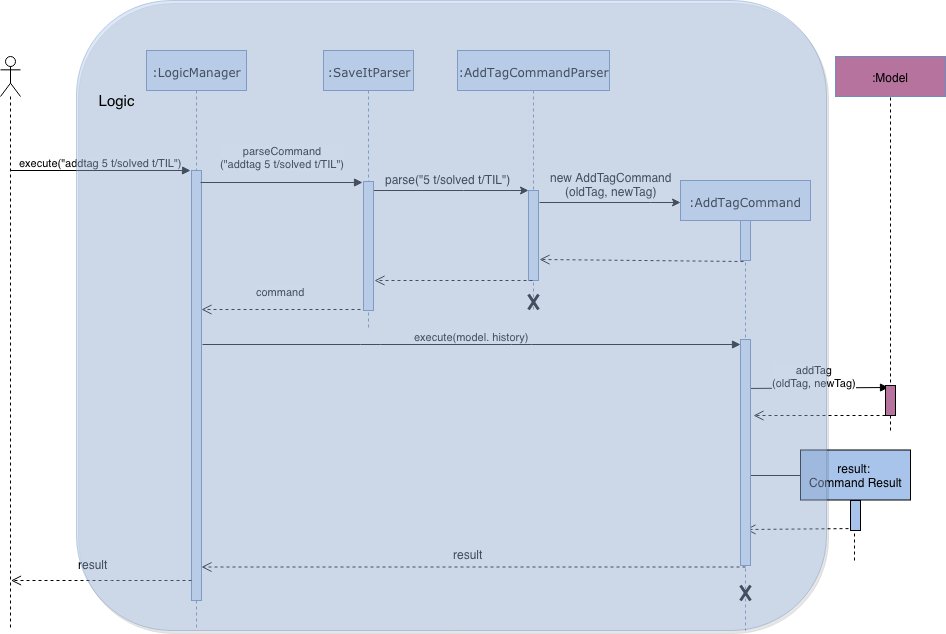
Please refer to the Sequence Diagram below for the illustration of add tag operation.

4.3.2. Design Consideration
Aspect: Implementation of AddTag command parser.
-
Alternative 1 (current choice): Allows a range of index and multiple indexes to be accepted as index parameter.
-
Pros: It is efficient to add multiple
Tagsto multiple issues instead of doing it singly. -
Cons: It has to consider various conditions of the user input.
-
-
Alternative 2: Creates an
IndexRangeclass for index.-
Pros: It is easy to understand and maintain.
-
Cons: It increases coupling between
IndexRangeclass andIndexclass
-
4.4. Command Highlight
The command highlight feature is to differentiate command word, index, prefix and values that user input in Command Line.
4.4.1. Current Implementation
The Command Highlight mechanism uses InlineCssTextArea class. It uses listener to detect the change in the commandTextArea and check if it contains command word, parameter, index or values and assign different colors correspondingly.
4.4.2. Design Consideration
Aspect: Implementation of command highlight manager.
-
Alternative 1 (current choice): Check the character in the command box and assign different colors based on precondition.
-
Pros: easy to implement by checking the prefix, index and command word.
-
Cons: due to the limitation of using the character '/' as part of the prefix, it may still have some corner cases that we cannot cover.
-
-
Alternative 2: Parse the user command simultaneously when user input command.
-
Pros: if user inputs wrong command format, it will highlight the color correspondingly. Hence, user can correct his input immediately.
-
Cons: difficult to implement.
-